DesignScout ai
To design the first AI-powered tool that transforms the hiring process by enabling companies to assess and identify top product design talent up to 6 times faster
Problem
Recruiters face overwhelming application volumes, with 6-12 weeks needed to fill roles and 80-90% of their time spent on screening, limiting deeper candidate evaluation.
Result
Revolutionized the hiring process by designing an MVP for candidates and recruiters, reducing time-to-hire by 40%, and enabling recruiters to identify top talent efficiently.
60%
Faster candidate evaluation
1.5x
increase in beta customer acquisition
My Role
Founding Product Designer
Led the end-to-end design of a hiring platform, creating development-ready prototypes, scalable design systems, and demos to pitch
Tools
Figma
Notion
Team
CEO / PM
2 Developers
Marketing Head
Duration
20 weeks
Hiring now !
%20-%20hiring_edited.png)
Hiring Managers face the challenge of screening countless applications, struggling to evaluate skills effectively while under pressure to hire quickly and maintain quality.
The Challenge
How might we design an AI-powered hiring and assessment platform that transforms the recruitment process, helping hiring managers efficiently identify top design talent and offer candidates a seamless, engaging experience to showcase their skills?
Solution Summary
Simplified Recruitment & built a Scalable Design System
DesignScout is the first AI-powered hiring tool that streamlines recruitment, making it 5x faster by efficiently assessing candidates and identifying top design talent.
Recruiters can select role-specific assessment templates, and the platform ranks candidates based on job requirements, providing detailed, evidence-backed insights.

Key Features
Role-Specific Assessment Templates
Pre-built, role-specific templates enable recruiters to quickly set up assessments tailored to job requirements, ensuring alignment with role-specific skills and criteria for a streamlined hiring process.

AI-Powered Candidate Ranking
Automates the ranking of candidates based on their assessment responses, with evidence-backed insights to assist recruiters in identifying top talent quickly. The platform also provides a summary of candidates' key skills.

Evidence-Based Feedback
AI-generated rankings are supported with detailed evidence and explanations from candidates' critiques.

Shortlisting & Tracking
Recruiters can easily shortlist candidates for further evaluation and track the progress of assessments, simplifying the decision-making process.

Design Process
EMPATHIZE
Understanding the problem
The founders interviewed 45+ design and recruitment leaders from FAANG and other companies to explore the current challenges in the recruitment journey, how AI could enhance the process, and their goals for an AI hiring platform.


The project began with a stakeholder meeting where I gained valuable insights into their vision for the product, key features, and strategies for building a transformative platform.
I analyzed user pain points, extracted key insights, and aligned them with business objectives to establish a unified foundation for the project.
User Pain Points
Positions now take
6-12 weeks to fill compared to just 4 weeks --- 2-3 times longer than pre-2020
" Post-Covid I would say 80 to 90% is considered screening and sourcing candidates at this point "
Expressed skepticism about the accuracy and reliability of AI-generated scores
and evaluation
Surge in application volumes, from
200-400 to 800-1,200 resumes per position
a few years ago
Assessment that simulates real-world scenarios and assesses specific competencies
Business Objectives
Cut down the current time-to-hire to just 4 weeks and make candidate screening 5x faster
Provide recruiters with detailed insights into candidate's approach and design skills
" Design recruiter platform, conduct user testing and launch MVP within 8 weeks "
To enable recruiters to screen candidates through a performance-based assessment that can be created in less than 30 minutes
Design a product users can trust, with a UI that affirms their choices and values their presence.
DEFINE
Task Flow
Next, I mapped out a comprehensive task flow, outlining every possible user interaction within the product. This helped ensure that each stage of the user journey—from onboarding to shortlisting candidates—was intuitive, efficient, and seamlessly connected, creating a frictionless experience.

Narrowed down focusing on MVP launch
TEST
Feedbacks and Iterations
After creating the initial wireframes and prototypes, we conducted usability tests with the recruiters, gathering insights to refine the design. We gathered and prioritized the pain points, making necessary adjustments to enhance the product's flow and address user concerns. This iterative process led to improvements in functionality, usability, and visual elements, ensuring the product became more intuitive and seamless.
Layout & Design Feedback
1. How to present Candidate Scores and AI evidence clearly for quick and easy shortlisting?
Remotely A/B tested multiple versions with hiring managers to ensure the AI-driven scoring was trustworthy and easy to understand, as it’s the product’s core feature.

"There is too much happening on the screen and I don't know what to look for"
Cognitive Load and missing hierarchy
V1

Users were confused because the evidence was shown for answers but not for individual skills
Inconsistent expectations
V2

Final
Decided to simplify the screen and open a side tray for the evidences
V3
Feature Feedback
2. What is the best way to Rank a candidate?
Engaged in multiple discussions and feedback sessions to refine candidate ranking methods, ensuring fairness, transparency, and AI justification.
Numerical
9.7/10
"Quantitative ranking would be hard to justify using AI"
Gamified
Labels didn't feel right for an assessment
Simple Qualitative

"Easy to understand"
Simple, direct and non-biased
Final
Business Feedback
3. Scope change restructured Template groupings.
Collaborated with board members to scope down and refine template groupings for better organization and alignment with product goals.

Initial vision to create templates and conduct assessments for design, research and PM roles
V1

Final
V2
Founders prioritized design-specific templates for a faster launch
Refinements aligned with MVP goals
DESIGN
Design system
To ensure consistency and scalability, I developed a comprehensive design system. This system defined visual elements such as typography, color schemes, and iconography, along with reusable UI components like buttons, forms, and cards. This streamlined the development process, enabled faster iterations, and provided a foundation for future enhancements.
Typography

Colors

Components





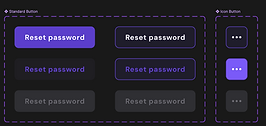
Buttons
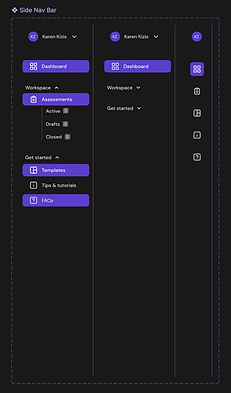
Nav Bar
Input Fields
Tags
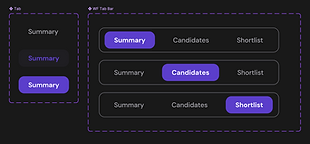
Tabs
DESIGN
Hi Fidelity
After creating the initial wireframes and prototypes, we conducted usability tests with the recruiters, gathering insights to refine the design. We gathered and prioritized the pain points, making necessary adjustments to enhance the product's flow and address user concerns. This iterative process led to improvements in functionality, usability, and visual elements, ensuring the product became more intuitive and seamless.

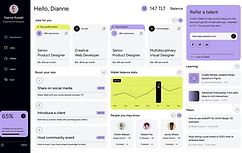
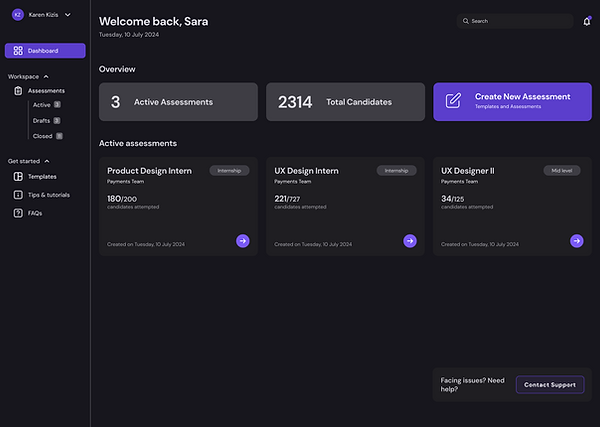
Dashboard
Users land on the Dashboard to create new assessments, track key metrics, and monitor active assessments.
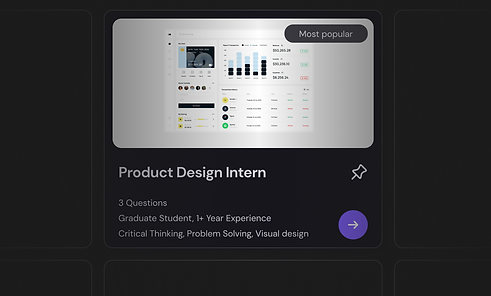
Template
Users browse templates based on role level, type, and required skills. Before selecting a template, they can preview the assessment details, including wireframes, questions, and the product brief, ensuring alignment with their hiring needs.


Candidates List
Within an assessment, users can view and manage candidates, including their rank, name, email, top AI-identified skill, submission date, and status (received, submitted, shortlisted). The list is filterable and sortable for quick navigation.
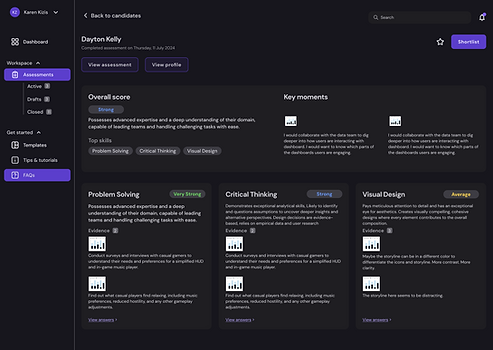
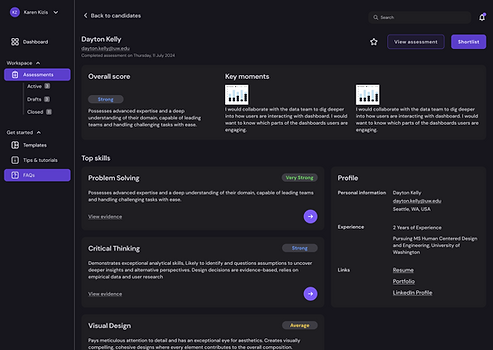
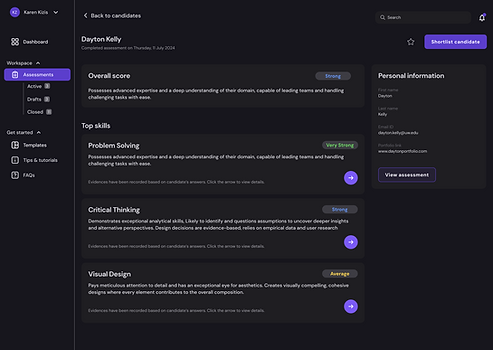
Candidate Detail View
Clicking on a candidate reveals their detailed scoring, top AI-identified skills, and overall score. Users can access personal details, resume, and portfolio links. Each skill includes AI-backed evidence, providing transparency into the evaluation process.


REFLECTION
This project was a series of firsts—my first time as the sole designer, working on an AI-driven product, and designing in Dark UI. Navigating these challenges, I sought mentorship through ADPList, validating my ideas and refining my approach to ensure a well-structured and user-centric design.
Design Ownership
Gained hands-on experience in independently managing the entire design lifecycle, from research and ideation to prototyping and delivery.
Time Management & Prioritization
Improved time management and prioritization skills by balancing multiple design iterations and meeting tight deadlines.
AI-Driven User Experience Design
Gained valuable insight into designing AI-powered workflows and understanding the role of AI in enhancing user experiences.
REFLECTION
After handing off the product designs to the dev team, I shifted focus to redesigning DesignScout's website. The goal was to effectively communicate the product, attract more customers, and encourage hiring managers to sign up for DesignScout’s services. The redesign involved integrating the existing design system while transitioning from a light to a dark UI for a cohesive experience.
Before


After redesign

Feel free to flip through my Figma file if you’re interested in the process.